GIFs are a great way to stand out in an inbox and convince your users to engage with your email. You will see them used in clever ways to provide visual flourish, convey an idea, show a tutorial, and show a video preview. For example, see how Vinyl Me, Please. uses this on brand GIF in their email:

This article will show you some ways to leverage newer web technologies to provide experiences for your users.
GIFs: A Primer
The venerable GIF image format has been around for over 30 years, which is eons in computing. Being old works in an email marketers favour: Due to its age and ubiquity, practically all email clients support GIF images, with the exception of Outlook. Older versions of Outlook will only show the first frame of the GIF image.
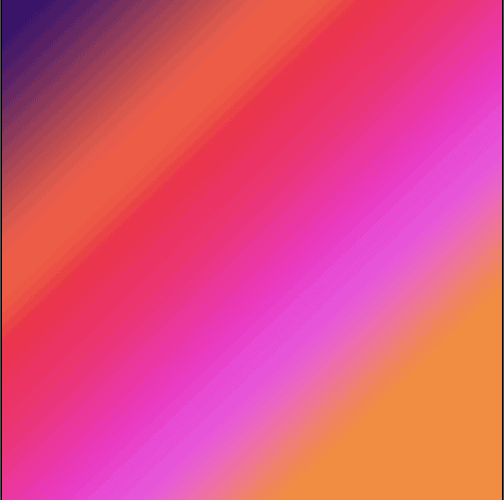
GIFs also have some pretty big limitations. They can only show up to 256 colours, which can be okay for some illustrations but breaks down when showing more complex images. For example:

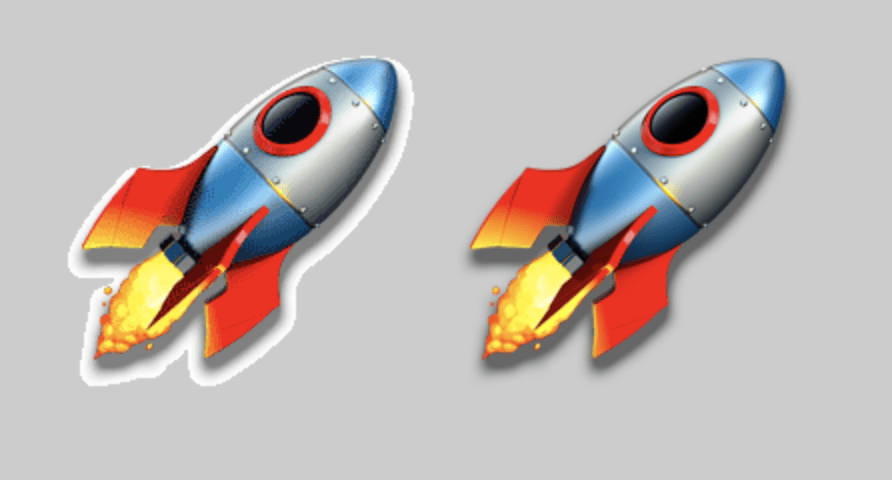
GIFs also struggle with transparency. The format doesn’t support alpha transparency, meaning that either a pixel is shown or not shown. The best example would be an image with a shadow. Compare the PNG to the GIF below. The shadow of the PNG file still shows the colour underneath whereas the GIF is a solid white around a shadow.

In the next couple of sections we’ll be exploring how to leverage APNGs and WebP images in your emails. APNGs and WebP images are two alternative formats for animated images, here is what we found when testing them in email.
APNG (Animated PNGs)
APNGs have been around since 2008, but they weren’t available in Chrome until 2017. PNGs support millions of colours, alpha transparency, and typically have a smaller file size then GIFs when properly optimized.
APNGs are created a lot like GIFs are: a series of frames are assembled into one animated image. There are a lot of tools available for building APNGs, but we recommend using ezgif.com’s free creator to test out APNGs before looking for a more scalable solution.
Today, most email clients support APNGs with the exceptions of: Gmail, the Gmail App, and Outlook for Windows. These clients will only show the first frame of the APNG. Thankfully, there’s a way to get these to work in Gmail and some versions of Outlook.
The trick is to use a
The above code will work in the majority of email clients and a gif fallback will used with clients that don’t support APNGs.
WebP
WebP originally came out in 2010 and was only supported by Google Chrome for the longest time. More recently, most browsers now support WebP with the big exception being Apple’s Safari. WebP is technically supported by most web clients when using Firefox or Chrome, but in actual practice it’s more limited as you’ll see below.
Like in the APNG example, it’s best to use a backwards compatible
This could even be combined with APNGs so Safari/Apple users get a great looking animated image:
Ironically, Gmail doesn’t support the
If you’re sending AMP enabled emails then it’s much easier to use WebP images. AMP allows you to specify a fallback image. This means that Safari users on Gmail can use a GIF file as a fallback when they load an AMP email.
Check out Ezgif.com’s free WebP creator to generate animated WebP files from video or images.
Recommendations
If you’re using Dyspatch then you can use the built in Device Testing to see how different email clients will render your email templates.
We recommend using APNGs when a complex animation (like video) or real transparency is required for your email. Until Gmail supports the
Comment below and let us know the clever ways your team is using GIFs and animations in email. You can also read more in our article about use of gifs vs videos in email.
See the GIF category at Really Good Emails for some more fantastic examples on how to leverage animations in your emails.
