What Exactly Is a Preheader?
When your email client displays the contents of your inbox, it gives you a couple of pieces of information. Most obviously there’s the sender and subject – these are handled pretty much the same universally. Then there’s some information on when the email was received, if it has been read, and a bit of text offering a preview of the contents of the email body. That last piece, the little preview text, is the “preheader”, so named because it comes before the header in the email code.
Most email clients will just populate the preheader with the first plain text in the body of the email. In the case of a simple note between friends, this works great, but what about your full-featured HTML emails?
Some templates, like this one here, create placeholder text that will populate the preheader. Don’t be that guy – you know, the one who sends you a beautiful email with a preheader that reads, “Use this area to offer a short preview of your email’s content.” Oh, look… here’s one from that guy now:
If your template doesn’t have a built-in placeholder, you’ll end up with some weird administrative text or a repeat of the subject line (if it’s used as a title in the body). So how do you customize it and get the most out of your real estate?
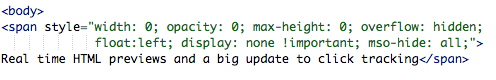
Right now we’re working on adding a preheader field to Sendwithus (like the subject field) so you won’t have to worry about what it looks like in the code. But, for the moment (and for the readers who, for some crazy reason, still aren’t using Sendwithus) here’s a quick, hacky kind of way to do it. Just put the following code right after yourtag:
Here’s what it looks like in the editor:
And here’s what it looks like when it arrives in your inbox.
As you can see, even after the tag, Gmail keeps pulling from the rest of your content, including names of images. The number of characters they pull fluctuates but tends to land at around 100 characters of preview space. While this is certainly not universal (it’s barely even consistent) 100 characters is a pretty good guideline – anything past that is likely to be missed. The Mail app on iOS will pull a little more for the multi-line preview, but the Gmail mobile app is significantly less.
So what does this mean?
The best use that I see is for news roundups – having a brief table of contents show up gives you some space to mention the different topics that wouldn’t fit into the subject line. Personally, this is usually one of the last things I do before sending out an email – it comes right after writing the subject line. With this workflow, you know what’s in the body and what’s in the subject line and you can use the preheader to fill the gap.