How many apps do you have on your phone right now? Take a wild guess.
For me it’s 96. Yes, you read that right. 96. Not including the default apps like Maps and Find My iPhone. Yes, I have a problem.
Honestly, I use about 20 on a regular basis. That’s a huge discrepancy, but it’s the norm. On average, people have about 40 apps downloaded on their phone. But they only use 18 on a regular basis. Millennials have 67 apps on their phone but only use 25 regularly.
What am I getting at here? The battle isn’t over when someone downloads your app or signs up for your platform. That’s just the beginning. Consistent usage is key for retention.
This is where product onboarding comes into play.
With a quality onboarding email sequence, you can get new users to interact with your product, show them how your platform makes life easier, and retain more customers at the end of the day.
But even if your onboarding emails perform well, they could be even better…
With AMP for Email, your onboarding email sequence can be a gateway for users to engage with your platform, directly from their inbox. (Not familiar with AMP for Email? Find everything you need to know in this white paper.)
Essential elements of effective product onboarding
When someone downloads your app or signs up for your platform, your goal is to take them from evaluator to beginner in as few steps as possible.
In other words, an effective product onboarding experience reduces time to value and activates users faster. If you get it right, you’ll see huge downstream effects, like users turning into ambassadors.
At a minimum, an onboarding experience should do three things:
- Motivate users to engage with your product.
- Educate users on how your product helps them achieve their goals.
- Guide users to obtain value from your product.
With an AMP-powered onboarding email sequence, you can achieve each of these goals and reduce friction in the process. Here’s how…
Motivate users to engage with your product
The longer it takes for a user to understand your product, the more likely they are to give up on using it. The motivation that pushed someone to check out your product will dwindle. That’s why a good product onboarding experience has to encourage users through the learning process.
When you first download an app or sign up for a platform, you immediately start getting emails. Messages that try to motivate you to use the product.
These emails are a huge part of onboarding. They can either push people towards their goals, or cause friction. There’s usually no middle ground.
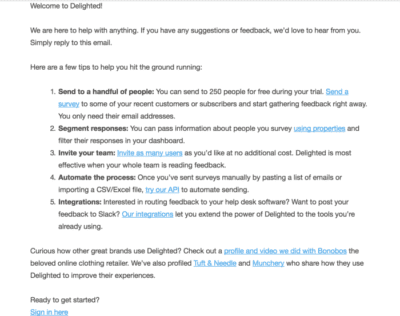
Imagine if you download an app, and you get this welcome email:

First of all, who has time to read all of that?

Second of all, there are NINE different links in this single email. If you wanted to check out all these links, you would have to click away from your inbox… then go back to the email… nine times.
Right off the bat, this welcome email has introduced friction to the onboarding process. Thankfully, AMP for Email can smooth things out.
The benefits of AMP for Email
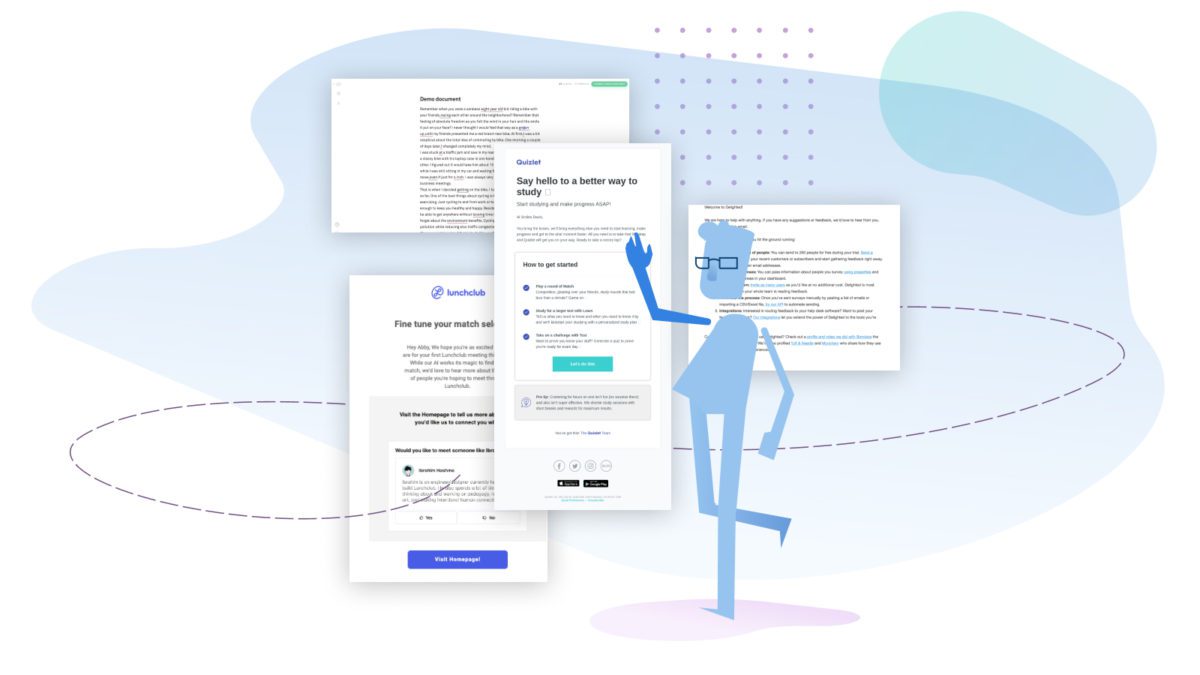
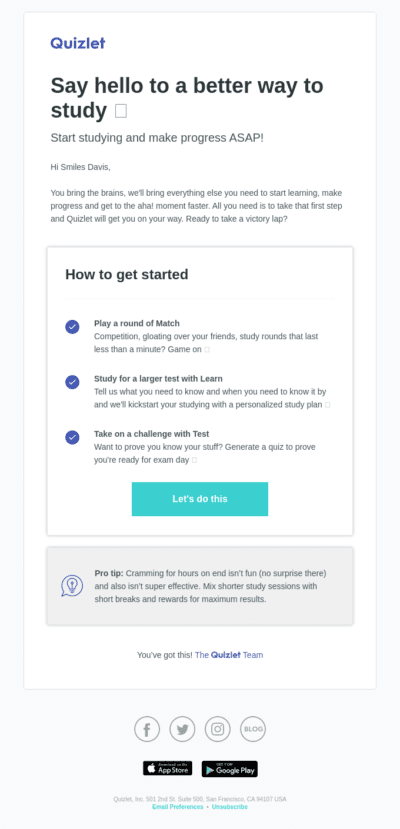
When you sign up for Quizlet, you receive this welcome email:

Now this is a welcome email Smiles Davis can’t be mad at. It gets straight to the point, it’s well-designed, and it offers three different paths to choose from (way better than nine!): Play a round of match, study for a larger test, or take on a challenge.
The only problem is, Smiles has to leave his inbox to do all of these things. With AMP, you could bring these actions into the email… and make life easier for Smiles. Win-win.
Instead of leaving his inbox to play a round of match, Smiles could play a round right in an AMP email. The same could be done for path three: “Take on a challenge with test.”
For the second pathway, “Study for a larger test with learn,” Quizlet requires some input from you. If you tell them what you need to learn and what your deadline is, they’ll give you a personalized study plan.
With AMP, Quizlet could just embed a form in the email and deliver a study plan directly. One less step for Smiles, one step closer to activation.
Educate users on how your product helps them achieve their goals
Every user has the same question when they first open up a new platform.

Once they figure out how it works, they want to know, “How does this make my life better?” A good onboarding experience connects the dots between using a product and achieving a goal — i.e. making someone’s life better.
The most common methods of answering these questions (“how it works” and “how it makes my life better”) are a product tour and a demo. With AMP for Email, you can do both from the inbox.
The benefits of AMP for Email
Usually, to see a product in action, you have to log in to the platform. Then, you might have to click around and experiment for a while to see the value of various features.
With interactivity, you can share a mini product tour with new users in an email instead.
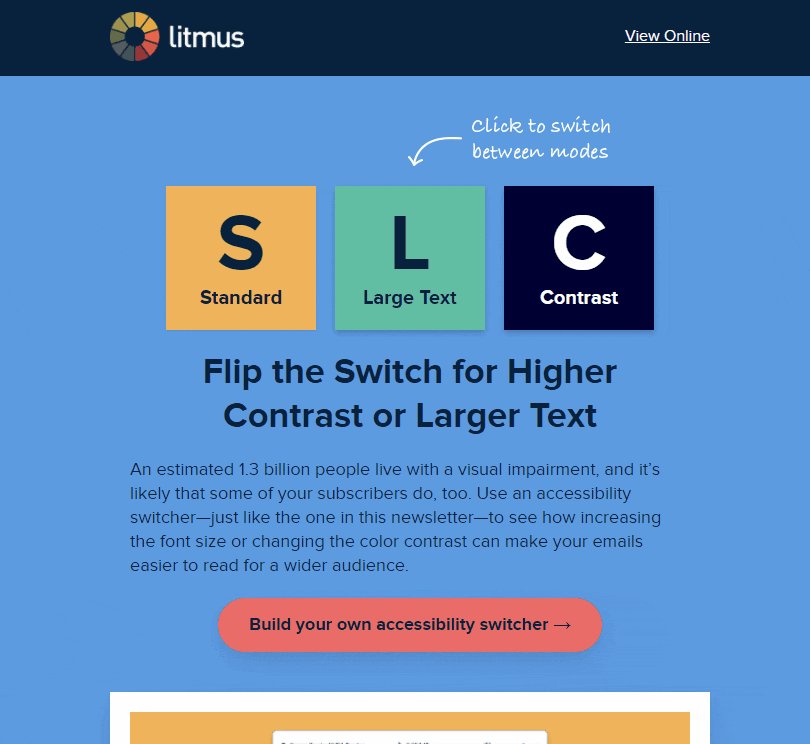
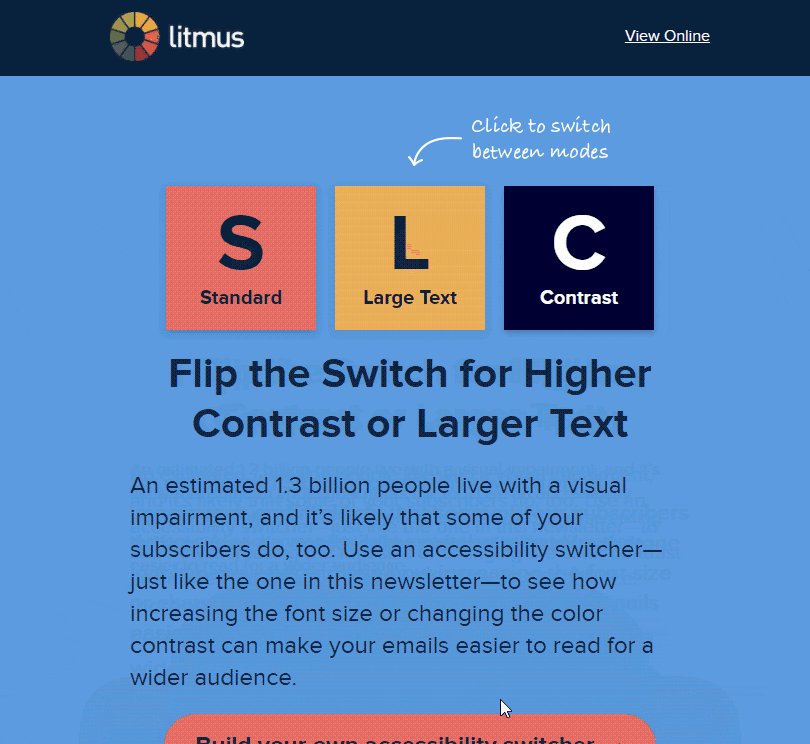
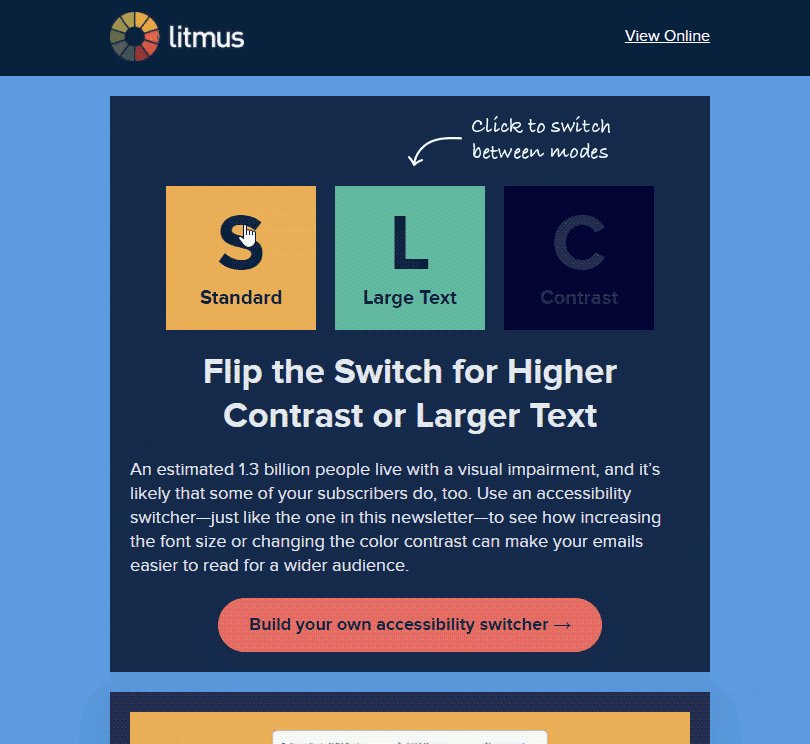
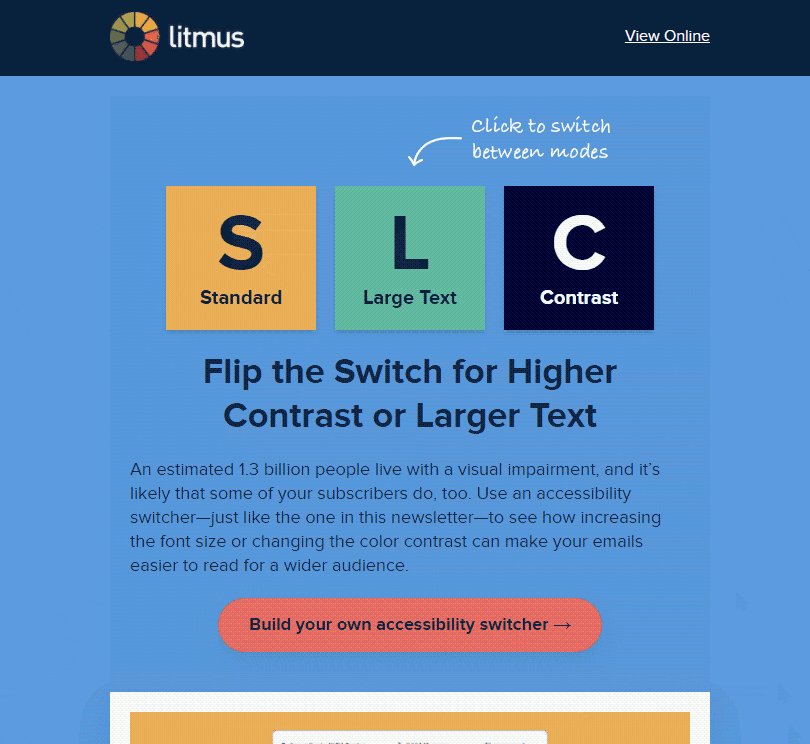
Take this example from Litmus:

Okay, you got me. This isn’t a full-on AMP email. But it does showcase the effectiveness of interactivity.
With this email, I can experience a useful Litmus feature, without clicking away or remembering my log in information. This type of bite-sized demo is a clever way to convey the value of your product, while also educating users about key features. And hopefully, get them excited to try the feature themselves.
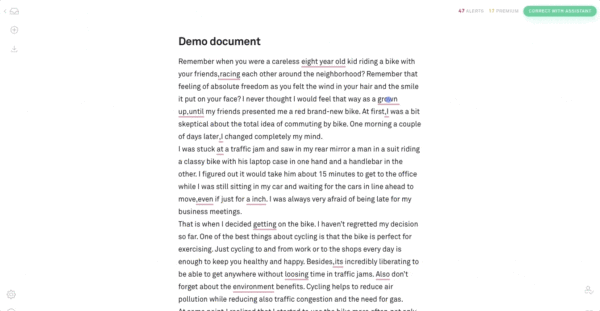
When it comes to demo emails, AMP enables users to interact with them directly as well. Take for example Grammarly’s demo:

When you first open the Grammarly web app, there’s already a document created for you. It’s called the ‘Demo Document’. It’s a paper that’s written for you with multiple errors. In other words, it’s the perfect practice document for learning how to use Grammarly, and seeing the value of the product.
With AMP, a demo like this could be sent in an email, and the user could interact with the document directly in their inbox. This decreases time to value and gets people to their a-ha moment faster.
Guide users to obtain value from your product
Deep down, everyone who downloads an app or signs up for a new platform wants a better version of themselves. Whether they want to be more productive or connected, they have a specific goal in mind when they sign up for your product.
Effective onboarding makes sure the user becomes that better version of themself — before they lose interest. The clock starts as soon as they sign up. You want to get them to an activation event quickly.
This is about more than just showing people how to use your product. You want to personalize their experience. AMP for Email can help.
The benefits of AMP for Email
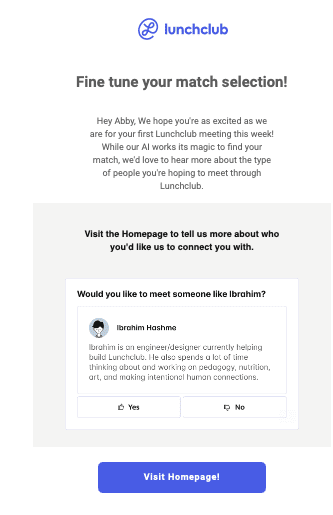
When I signed up for Lunchclub, I got this email:

Source: My inbox
If you’re not familiar with Lunchclub, it’s essentially an invite-only, networking SaaS. Every week, you can sign up for one to three meetings with people based on your goals. These goals could include meeting new people, finding a cofounder, growing your team, etc. You can also specify your preferred industry and the job title of the people you want to meet.
Lunchclub will make the matches for you. The better the matches, the more value you get out of the app. For example, I joined the app to meet more people in marketing.
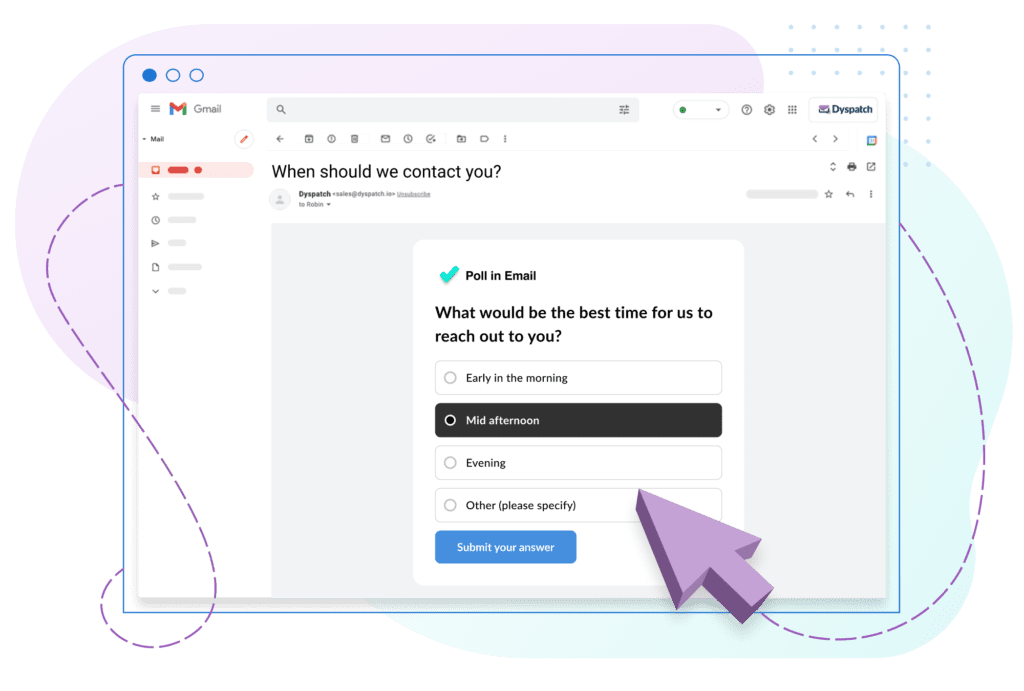
One of the ways Lunchclub tries to create better matches for you, is by sending you a quiz (shown above). They present you with a series of profiles and ask you a simple yes or no question — would you like to meet someone like X? Your answers help them make better matches for you.
Now, the link in this email forces me to go to their website to complete the quiz. With AMP, the quiz could be embedded into the email instead. This seems like a small change, but every extra step in your onboarding process is an opportunity for someone to drop-off.
Delivering quizzes like this through an email increases the chance of users filling them out. (In fact, case studies show embedded AMP email forms can 5x your response rate.) Plus, the user benefits because their responses help decrease time to value.
In the case of Lunchclub, the activation event is a meeting with your ideal persona. Once you get that meeting, you see the value in the service, and you’ll come back to meet more like-minded people. AMP for Email can make all this happen faster.
Deliver a frictionless onboarding experience with AMP for Email
Friction is the archenemy of user experience. The more friction you introduce, the greater the chances a user will abandon your platform. In fact, 90% of users have stopped using an app due to poor performance.
So it’s just common sense that reducing the friction users deal with up front will have amazing effects downstream.
With interactive AMP emails, you can minimize the friction in your onboarding experience. How? By bringing key actions into email and showing users the value of your product, directly from the inbox.
The possibilities go far beyond what I discussed today too. Basically, any onboarding action you can think of can be brought into an AMP email, like:
- Completing a profile
- Inviting new team members
- Setting permissions or preferences
- Creating a new workspace
- Asking for product feedback
- Upgrading to a paid account
The easiest way to get started is with Dyspatch’s user-friendly, no-code AMP email builder. Choose from a library of pre-coded, interactive email apps, and get new users onboard, faster than ever.